Looker Studio でレポートを組む時、きれいにパーツを配置するのに手間取ったり、できたレポートのメニューなどを見やすくしたいという悩みは常にでてくるのではないでしょうか。
この記事では、レポート全体の設定である「テーマとレイアウト」の使い方、特に「レイアウト」のオススメ設定を紹介しています。設定を行うことで、より自由に・使いやすいレポートが作成できるようになります。
「テーマ」と「レイアウト」
「テーマ」 は”上級者用“のデザイン設定
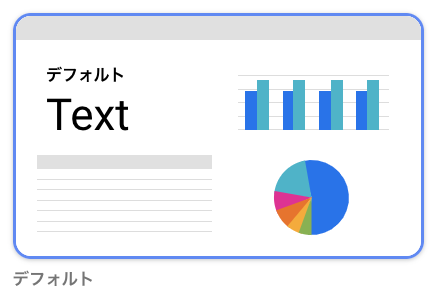
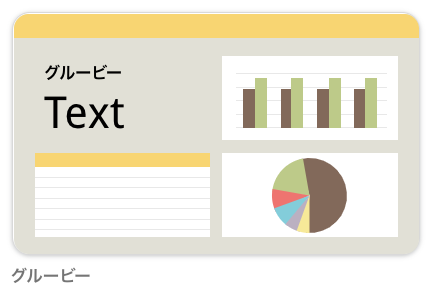
テーマでは、デザイン(色使いなど)のパターンを選択できます。最終デザインに強いこだわりがなければ、デフォルトのままで特に困りません。


「レイアウト」 は”便利にレポートを活用する“ための設定
重要なのは「レイアウト」です。設定を変更しておくことで、レポートを作成する上で「グラフ」や「コントロール」を配置しやすくなります。
レイアウトの設定をしておくことで、レポート作成の効率が全然変わってきます。
レイアウトを設定するメリット
レイアウトを設定するメリットは大きく2つに分けられます
作成者の作業をやりやすくする
レポートのレイアウトの構築、すなわち、パーツの配置・調整の作業を効率的に行うための設定が用意されています。作業の手順はそれぞれ異なりますが、オススメ設定をすることで、見た目の仕上げがやりやすくなります
利用者の使い勝手を上げる
レポートを作成する以上、利用者が使いやすい・見やすいレポートにしていきたいです。レポート閲覧時に、利用者がどういった操作を行いたいか(ページの移動・スクロールなど)を考慮した際に、ストレスの少ない挙動となるような設定が可能です
“利用し続けられるレポート”が構築できる
作成者・利用者どちらのことも考えてレイアウトの設定をします。見に行きたくなる・長く使われる、レポートを構築したいのであれば「パッと見れば状況がわかる」「操作しやすい」「更新がしやすい」ということは重要な要素となります。そのために必要なオススメ設定を紹介します。
“作業効率”を上げる レイアウト設定3つ
1. キャンバスサイズ は(横)幅「1200」
レポートのサイズは、ページごとの目的や表示したいものの大きさによって変更を余儀なくされるため、全体設定をすることは必須ではないですが、横幅については見やすさの観点であまり広くしすぎないよう、目安として設定をしておいたほうが良いです。
幅(横)は「横スクロール無く見れる幅」を設定します。横幅は1200ピクセルであれば、画面幅がはみ出ることも少なく、見やすさを保つことができます。レポートの編集作業においてもスクロールしなくて済むため、作業も行いやすいです
高さ(縦)は多少長くなっても大丈夫です。ページに収めるグラフの内容や量によって変えることが多いので、PDF・紙出力の用途がある場合を想定して、900ピクセル(横:縦 = 4:3) か 1600ピクセル(横:縦 = 3:4) あたりで設定しておくと良いでしょう。
2. 配置先 は「グリッド」
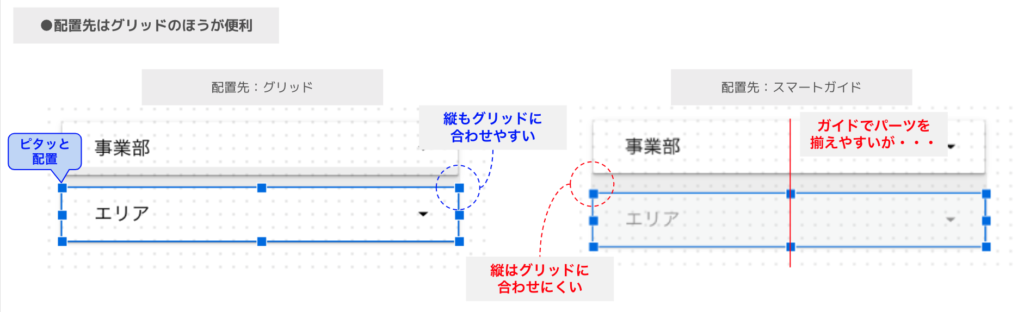
配置先は「グリッド」にしておきます。グリッドに設定することで、パーツ(コントロール・グラフなど)をドラッグや矢印キーで配置する際に、グリッドサイズで指定した間隔にきれいに並べやすくなります。

「スマートガイド」だと、端揃え・中央揃えなどを合わせることはできますが、ガイドが機能しない方向はうまく配置できないことも多いです。縦・横ともに配置調整することが多い場合は「グリッド」のほうが便利です。
また、他のパーツとの位置関係(揃え等)も、パーツを選んでメニューから「左右の配置」「上下の配置」「均等配置」で調整ができるので、無理に「スマートガイド」を使う必要はないでしょう
3. グリッドの設定 のサイズは「10」
サイズでグリッドの間隔を指定します。値は最小の「10」にしておきます。配置先を「グリッド」にしておくことで、表示位置をかなり自由に、かつ見た目良く並べて調整できます。
「グラフ等の大きさを調整」「ページ端からグリッド●個分空けて配置」などを考えるに当たり、サイズ(グリッドの間隔)は10ピクセル(場合によっては20ピクセル)にしておくのが良いでしょう
ページの横幅や縦幅も、サイズで指定したピクセル数の倍数で設定しておくことで、左右のバランスも取りやすくなります。
“使い勝手”を向上させる 表示モード設定3つ
4. ヘッダーの表示設定は「最初は非表示」
ヘッダーは、閲覧側からすると、普段は特に使うことのない機能です。基本的には隠した状態で閲覧してもらうことを前提にレポートを組めばよいことが多いです。
「自動非表示」の場合は、ページを開いた瞬間はヘッダーが出ていますが、しばらくすると隠れます。
「最初は非表示」の場合は、ページを開いた際はヘッダーは表示されず、マウスポインタを上部付近に持っていくことで、初めてメニューがでてきます。
レポートを開いた瞬間に、ヘッダーがレポートの最上部を隠してしまうなどを気にせずレポート作成ができるよう、「最初は非表示」にしてしまうのが良いでしょう。
5. ナビゲーションの種類は「タブ」がオススメ
ナビゲーションとは、メニューバーのことで、ページが複数ある場合のガイド表示になります。
以下の4つが選べます、オススメは圧倒的に「タブ」です。
- 左
- タブ
- 左上
- 非表示
タブ設定は、多くのホームページのメニューのような使い勝手になり、利用者が目的のページに辿り着きやすい表示方法です。設定の詳細は「ページの管理」として解説します
6. 表示モードは「幅に合わせる」でOK
「幅に合わせる」「原寸大」とありますが「幅に合わせる」で大きくお困ることはないです
レポートを見る方法が「スマホ」や「タブレット」であれば、横スクロールもそこまで句ではないですが、Webブラウザ(PC)で横スクロールを行うのは、よほど慣れれていないと難しいため、レポートは横スクロールがおきない形で作成したいです。
「原寸大」では横幅がオーバーするとスクロールしないと右のほうが見えないですが
自動的に収まるサイズで表示してくれる「幅に合わせる」に設定するのがおすすめです
その他のレイアウト設定(こだわる人向け)
グリッドの設定「パディング」「水平オフセット」「垂直オフセット」
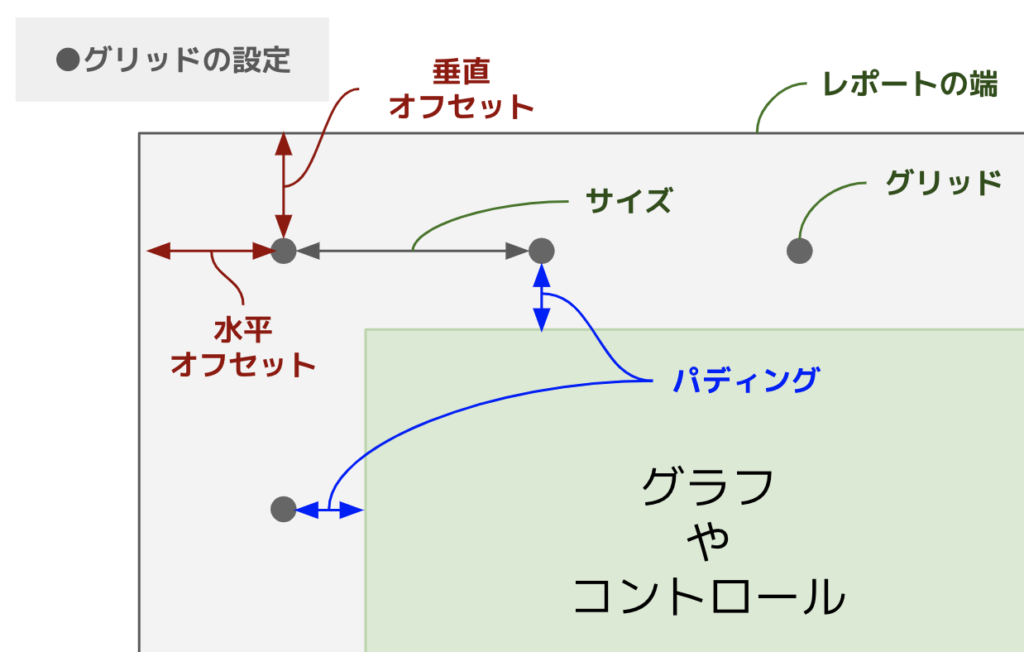
それぞれの設定がグラフの配置操作のどの部分を指しているかを説明します。
- パディング
- グラフなどを配置する際に、グリッドとグラフのすき間を何ピクセル開けるか
- 水平オフセット
- ページの左端から何ピクセルの箇所に1列目のグリッドを配置するか
- 垂直オフセット
- ページの上端から何ピクセルの箇所に1行目のグリッドを配置するか

デザイン設定としてはかなり上級設定です。何も考えず「0」で設定したままで問題ないのでスルーしましょう。
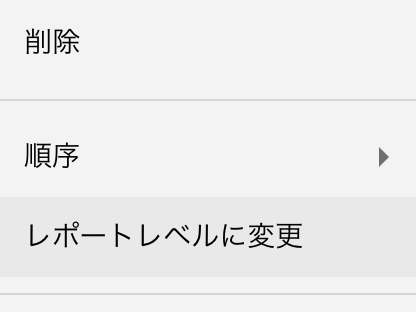
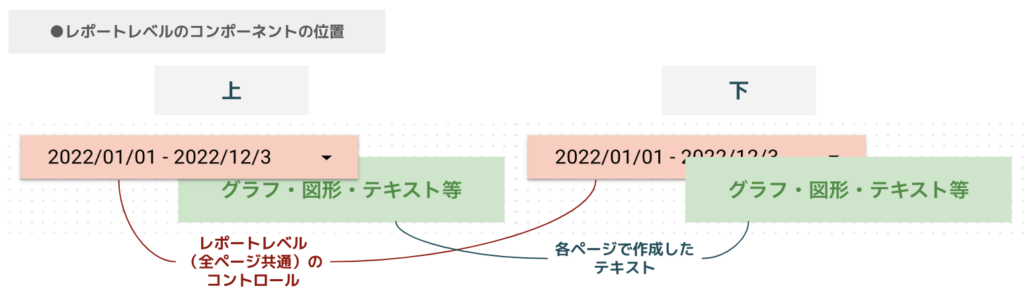
「レポートレベルのコンポーネントの位置」
コントロールやグラフを、レポート前ページで共通利用する場合、「レポートレベルに変更」操作を行うことで全ページに同じコントロール・グラフを表示でますが、他のグラフや図形との表示の上下(前後)を決める設定です

例えば「期間」のコントロールを全ページで共通利用するときに「レポートレベルに変更」した場合、どのページでも、「必ず他のパーツより上(手前)」「必ず他のパーツより下(奥)」に設定するかを決める場所です。

初期値は「下」になっていますが「上」にしたほうが、レポートは作りやすいと思いますが、使わないことも多い機能なので、特に気にならなければ初期値のままで問題ないです
まとめ
レポートの作成を始めたら、まずは「テーマとレイアウト」から、以下の設定をしてしまいましょう
- ヘッダーの表示設定を「最初は非表示」に変更
- ナビゲーションの種類を「タブ」に変更
- キャンバスサイズ は(横)幅「1200」に設定
- 配置先 を「グリッド」に変更
- グリッドの設定のサイズを「10」に変更
- 表示モードを「幅に合わせる」に設定

コメント